Background
As part of the UX Design Immersive course I took at General Assembly, our first project was to use our new knowledge in a user-centered design process. We had to discover and understand one area of improvement/problem for a friend, then design a solution for them.
My Role
SKILLS
- Contextual Inquiry
- Affinity Mapping
- User Research
- Design Strategy
- Sketching
- Wireframing
TOOLS:
- Pen/Paper,
- Sketch
The Challenge
My project partner was in need of better ridesharing from home to class.
Why does this problem exist?
Going forth in the design process, I approached the challenge with a user-centered approach so I can fully understand why he and possibly others experienced problems with ridesharing.
Research
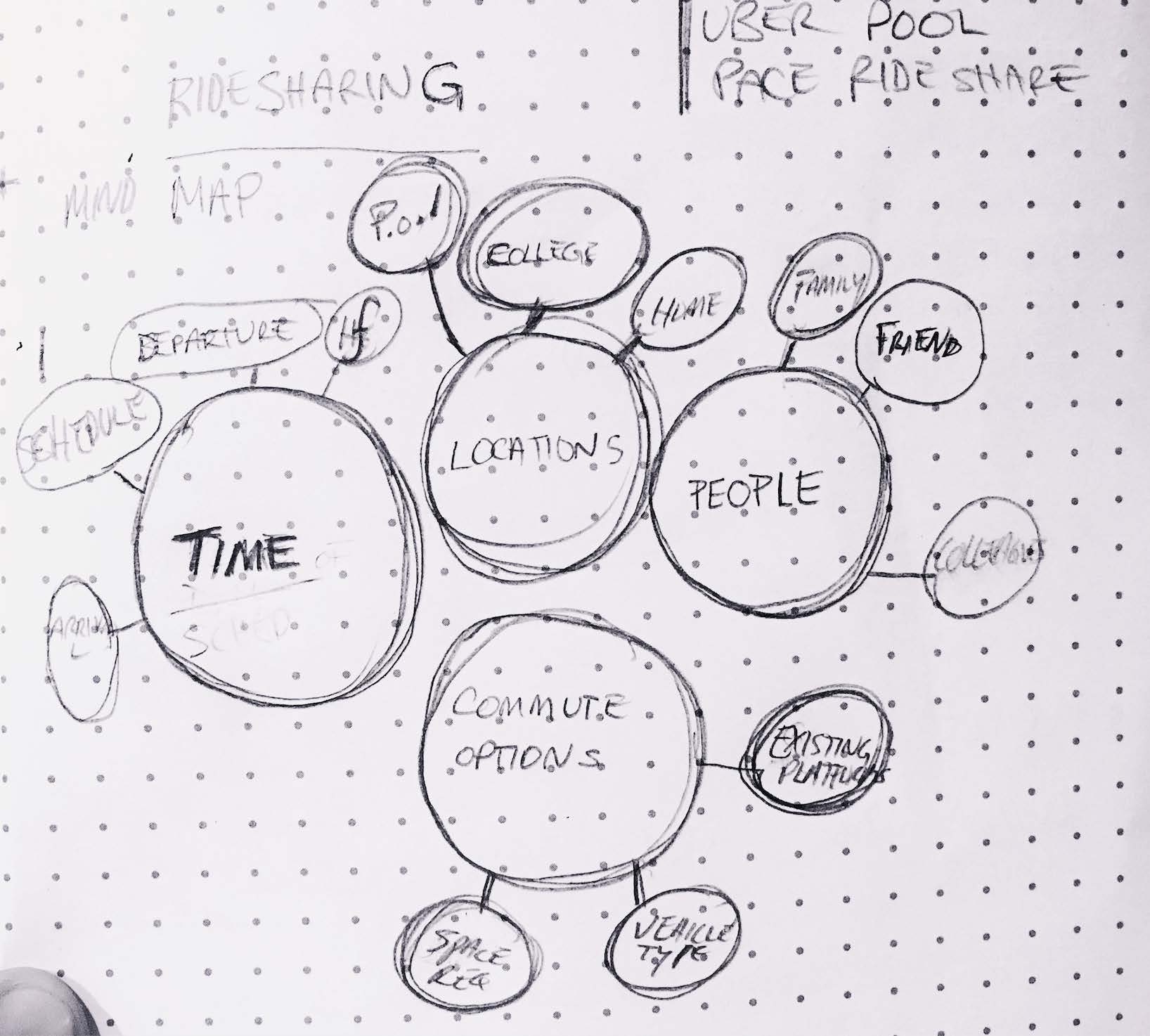
During the first phase of the design project, I created a mind map to help generate topic areas for the user interview questions. After this, I started forming the questions that would direct my understanding of the interviewees' feelings and experiences with current ridesharing options.

User Interviews
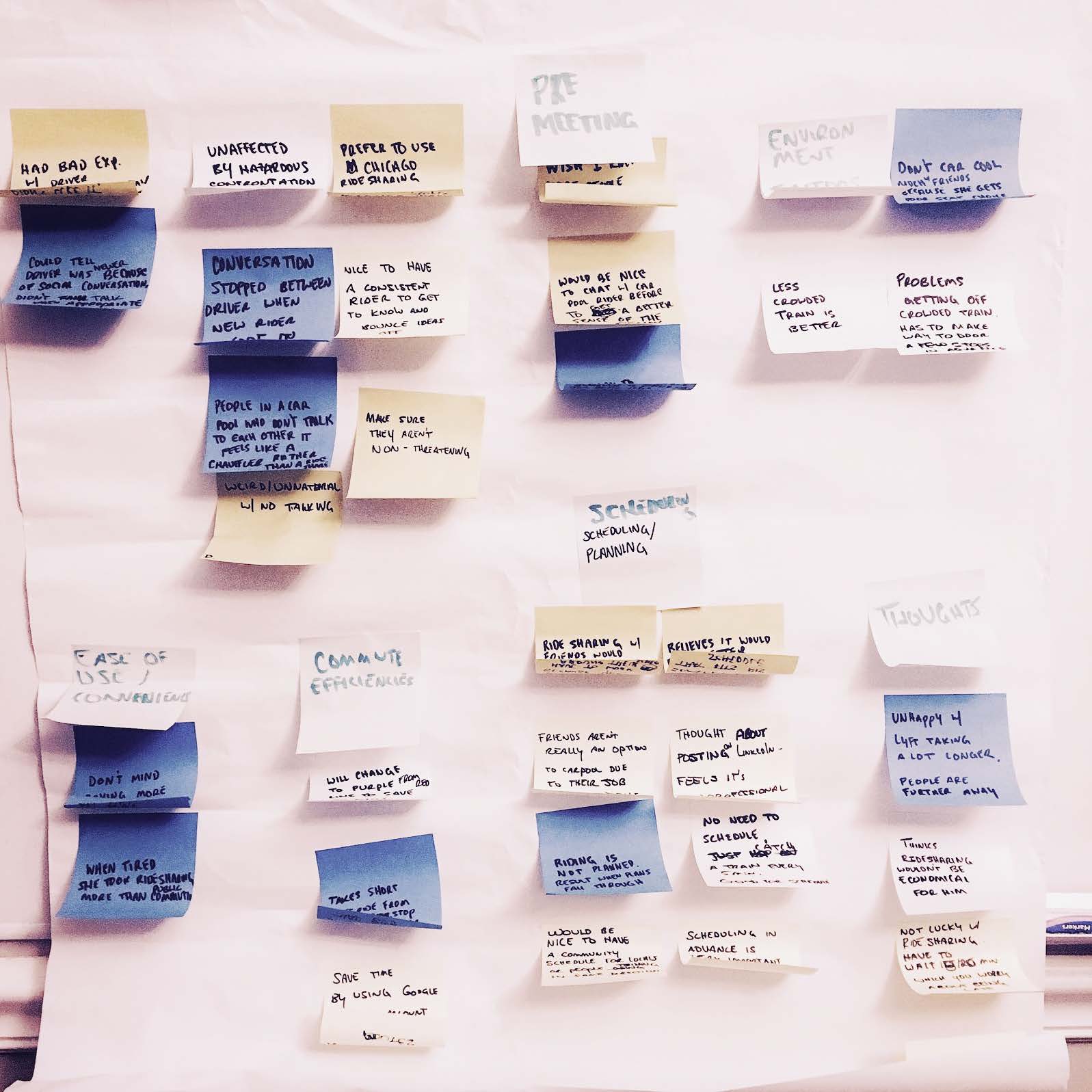
I interviewed my project partner, a few people from the class, and a couple friends. After the user interview process, I sorted the responses in related areas of topics. The most common area that I spotted was related to the atmosphere (driver, riders, level of communication) of a rideshare experience.
Insights
Passengers want a method to understand other rideshare passengers in advance to have a comfortable rideshare experience.
Some passengers want to prevent/mitigate awkward silence among rideshare passengers for a more enjoyable ride.

“Would be nice to chat with carpool rider beforehand to get a better sense of the person”
“People in a carpool who don’t talk to each other it feels like a chauffeur rather than a rideshare… feels weird/unnatural with no talking”
Design Strategy
Ridesharing services should give users the ability to audit rideshare passengers in advance for a better experience.
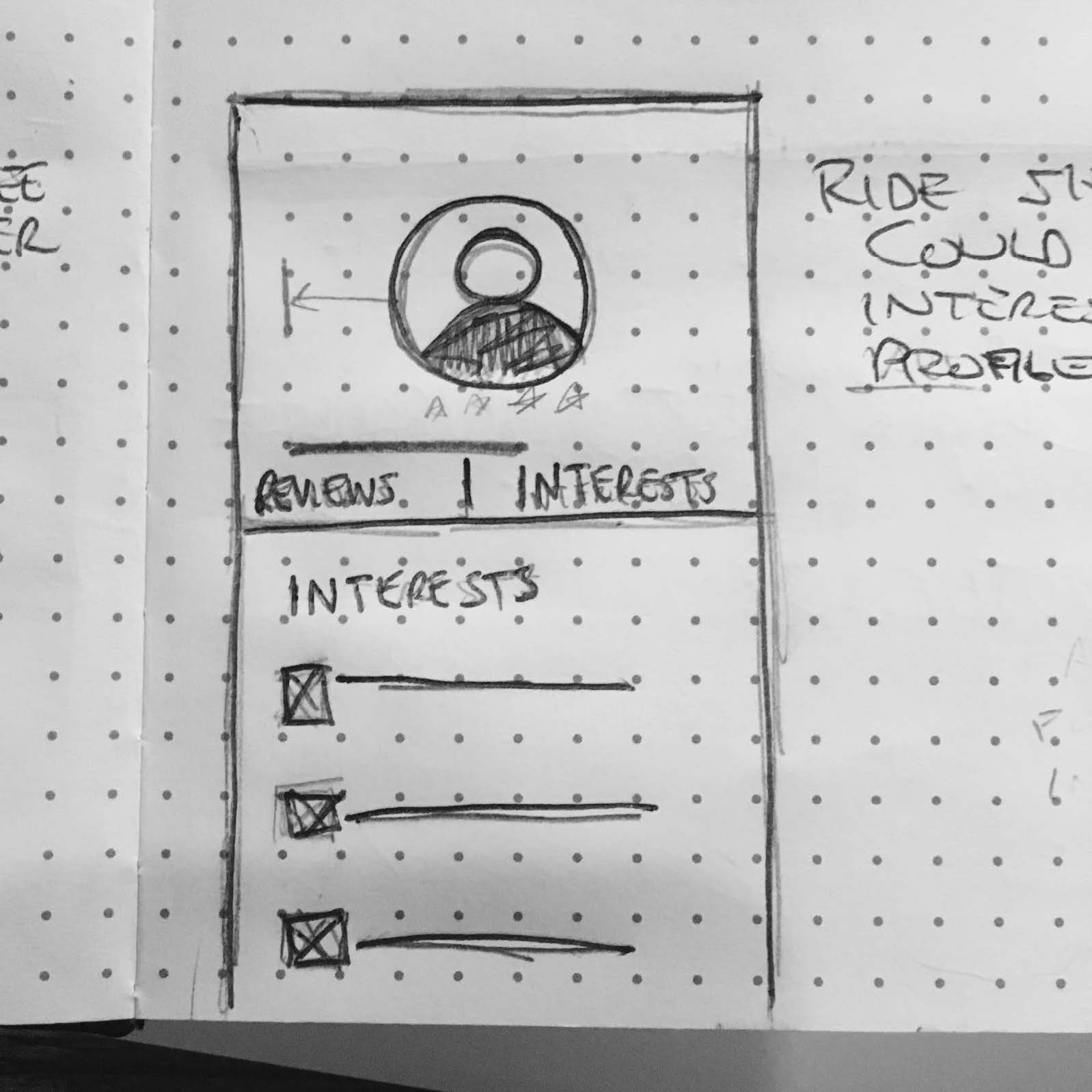
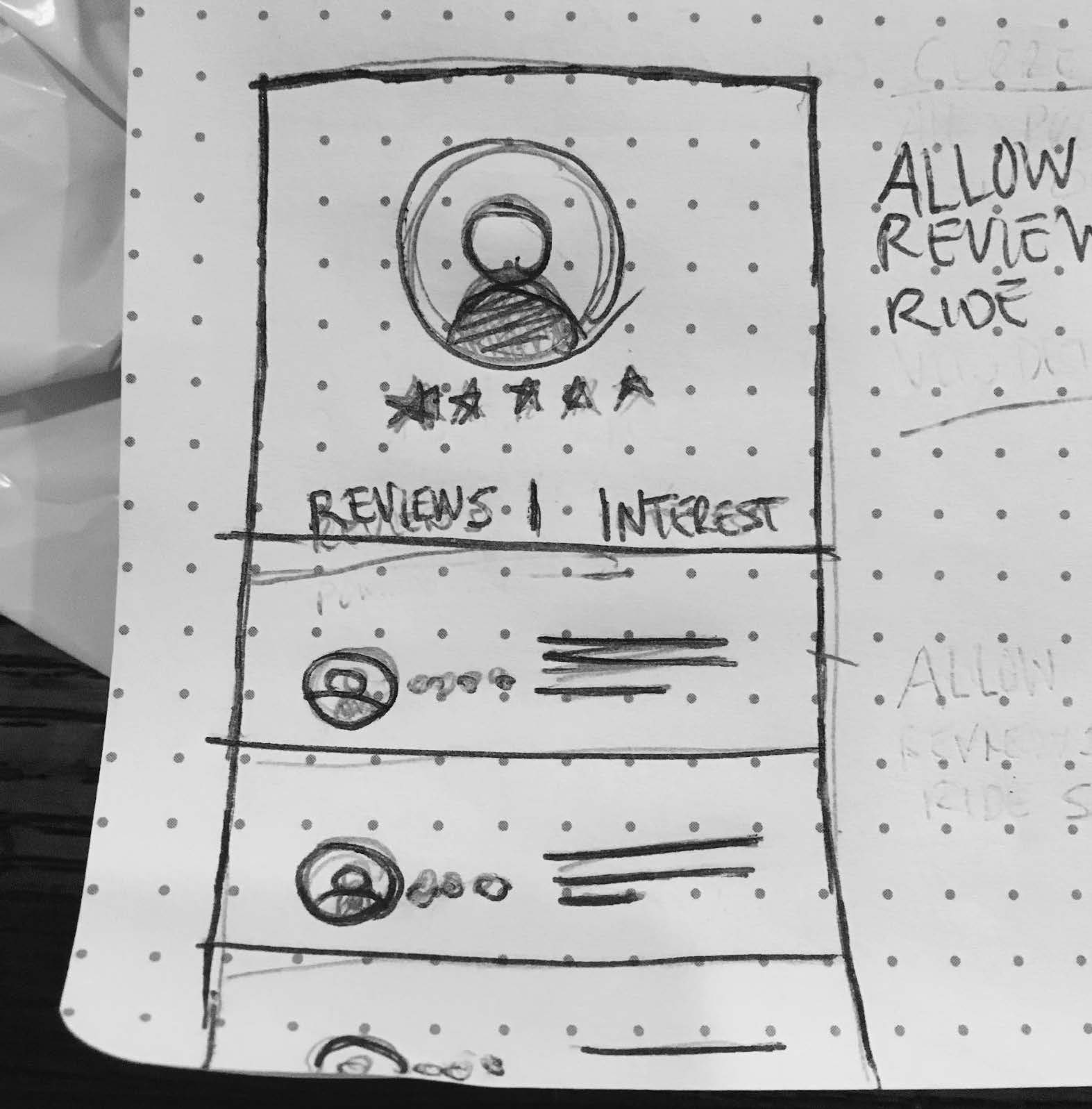
Initial Design Ideation
Audit Functionality:
- Allow riders to view all Reviews from rides
- Users can add Interests to their profiles (Design additions to current apps)


Design Feedback
Concerns
- Seeing reviews and personal interests could lead to privacy issues
- Adding personal interests creates more work for the users. Could be less appealing for riders to complete.
Reiterate Design
Users can set their ride mood for other carpoolers to know what type rider they are. The ride mood will give a good indicator to users if they will fit well with the upcoming ride experience.

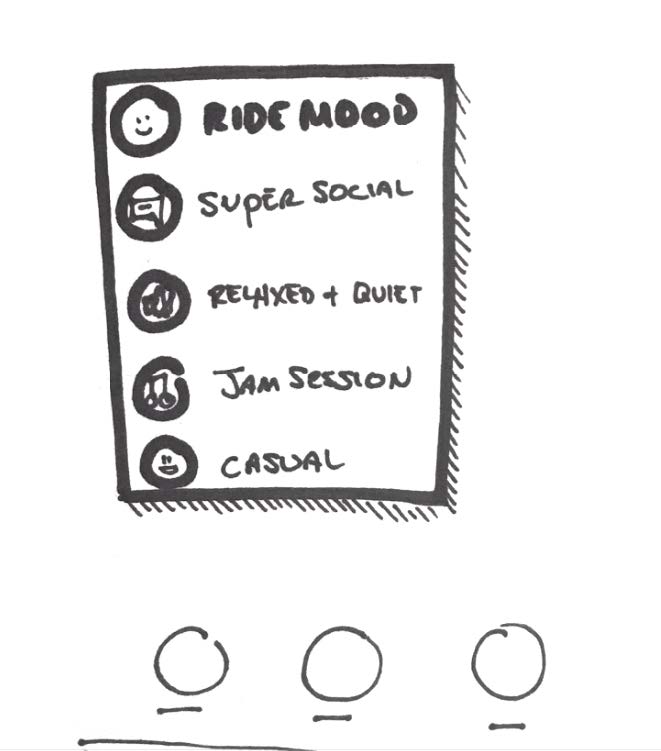
Ride Moods
User Flow
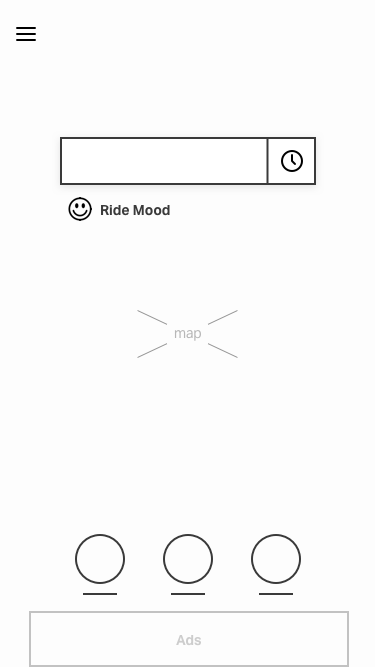
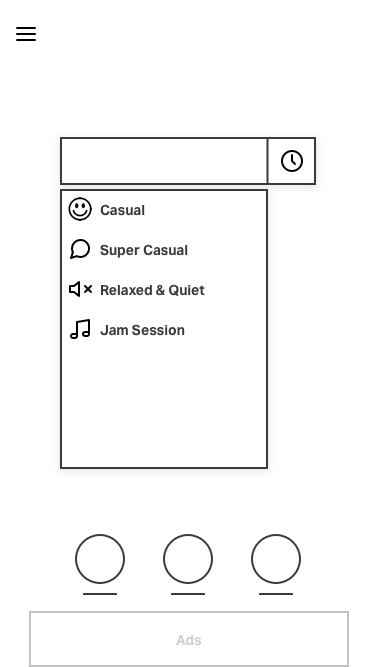
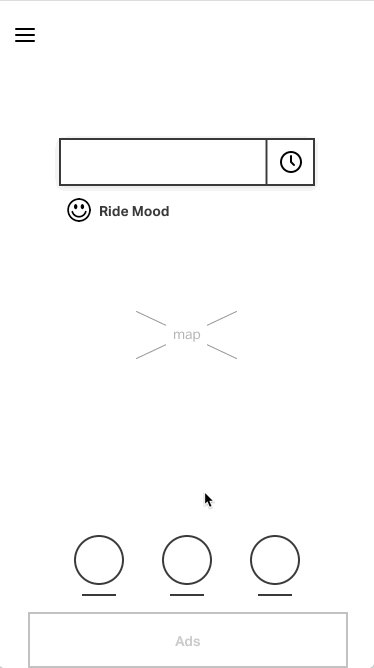
Set Mood
One Simple Step to change Ride Mood on landing screen (Design additions to current apps)


Request Ride
Continue Ordering Carpool

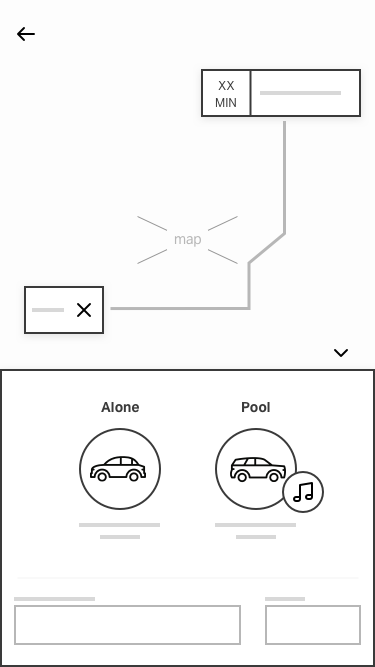
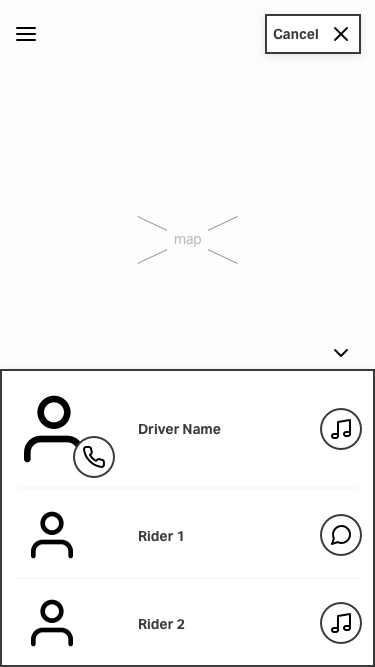
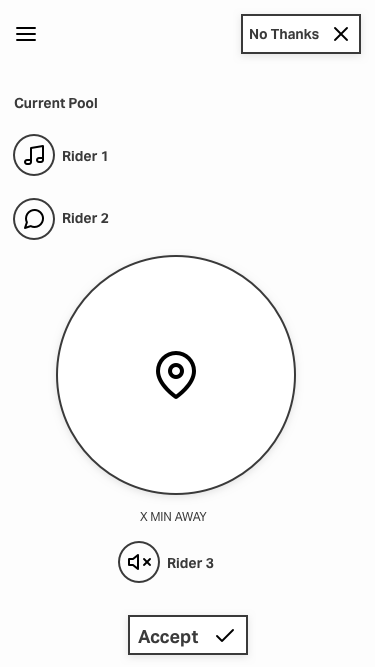
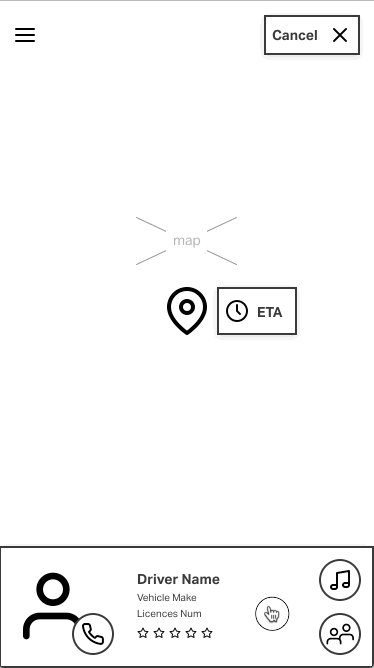
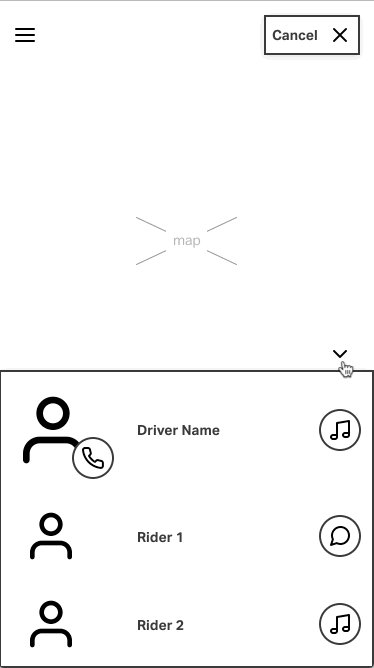
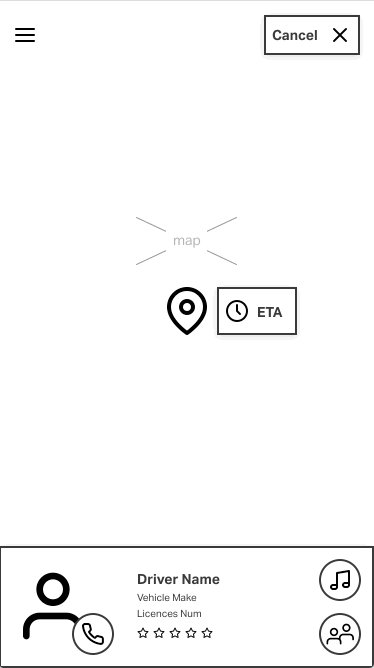
Audit Carpool
Users requesting rides can see the riders’ moods. They can make a better decision to join or cancel ahead of time.


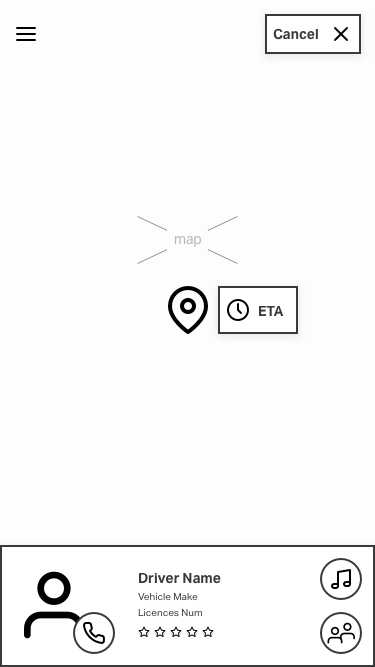
Driver Control
Driver has the ability to govern the car pool experience by knowing what type of mood/ride setting future riders want to be in.

Success
Happy Riders! The people in the same mood are assigned into the right ride share environment.


Future Considerations
- Test which ride moods work and don’t work - refine moods.
- Identify whether or not these design changes align with business goals/mission.
