At Gordon Food Service, I designed an internal messaging app for sales reps who “needed it yesterday...”

Year
Jun to July 2019
Role
Lead Designer
Main Contributions
User Story Mapping, Wireframing, Prototyping, Usability Testing, HiFi UI design & delivery
Team
Product Owner, Solution Architect, Scrum master, Engineer, and Senior Designer
Business Acquisition with a need for urgency
Problem
GFS’ large customers wouldn’t migrate to new e-commerce platform unless they could receive communications from their account representatives on ordering platform.
Business Goals
A light-weight, one-way messaging app for GFS internal stakeholders
Fully designed by July and developed by Fall 2019, to help enable migration of larger GFS customers over to Ordering platform
Starting the Race to Define our Roadmap
Collaborating to align on product vision
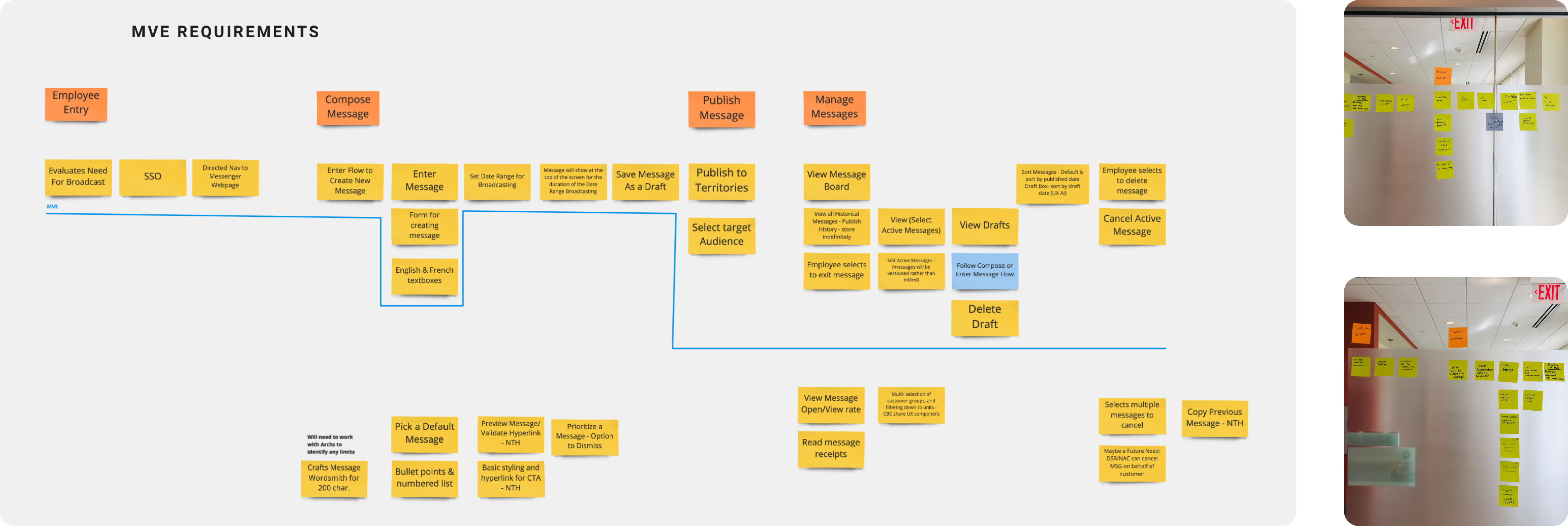
Early on in the new product initiative, we kicked off by level setting on the product vision and followed by a user story mapping session to clarify and visualize the user story/activities we will be designing for.
Distilling Key Solution Features from User Stories
We distilled the user story map outcome into these few product features:
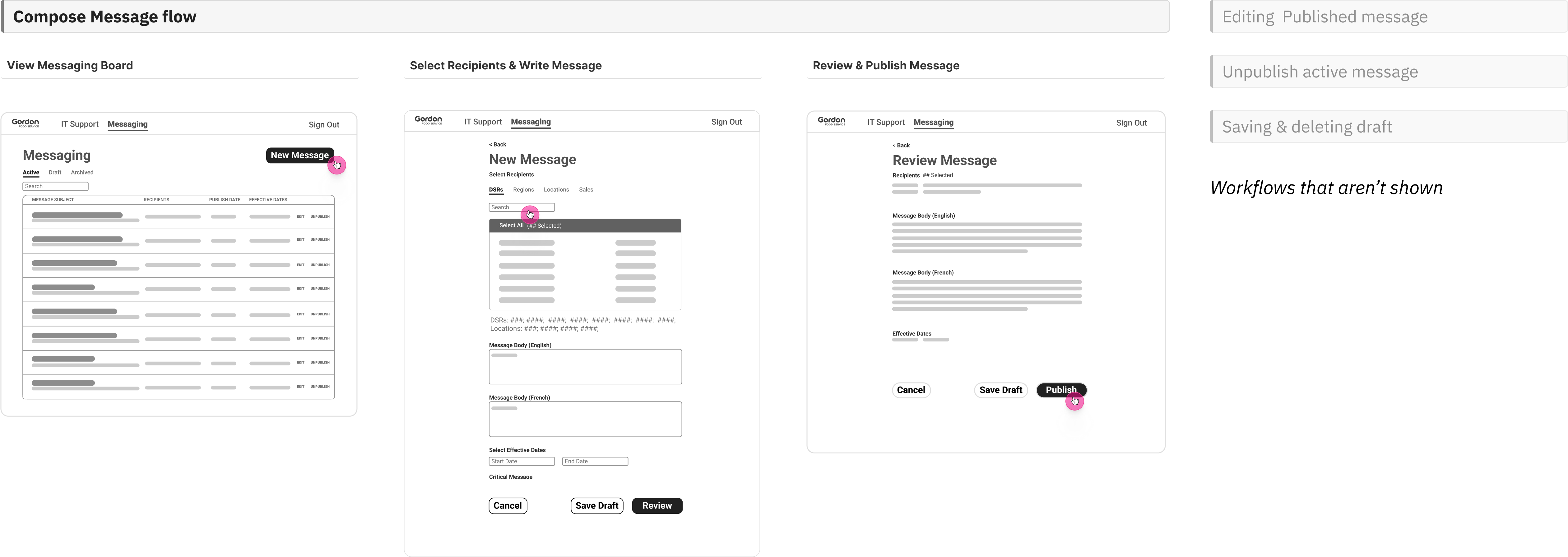
Composing a Message
- Enter written copy in either EN and/or FR
- Choose Status:
- Published (Active)
- Draft
Publishing w/ Recipient Types
- Choose any combo of :
- Divisions/Locations
- Chains
- Sales
Managing Messages
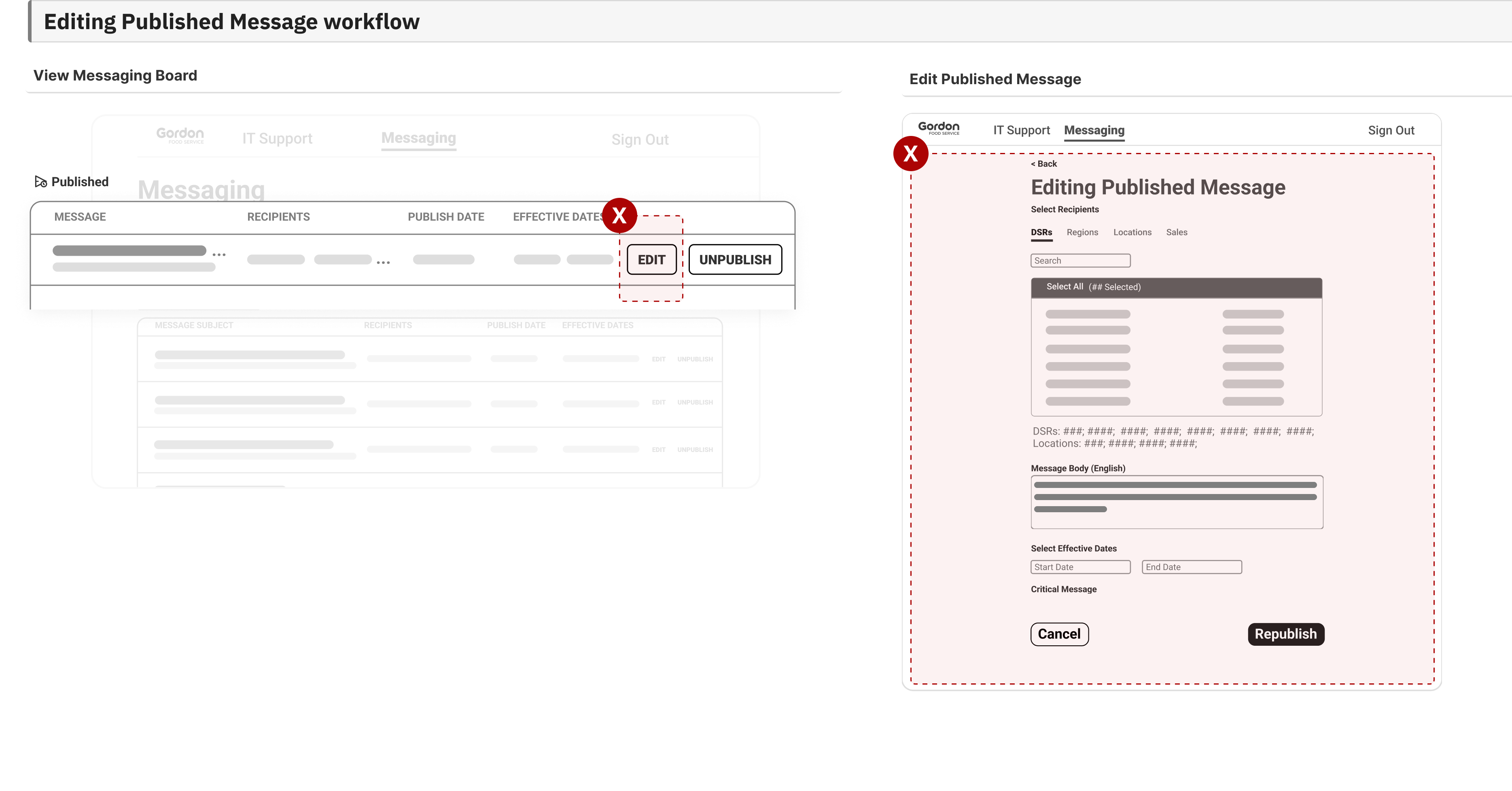
- Edit a Published Message
- Unpublish Active & Delete Drafts
- Resume from a Draft
Forming the one-way messaging tool for delivering crucial business matters
From here, I took those main activities/taskflows from the User Story mapping and brainstormed ideas and sketches on the whiteboard to bring them to fruition. I also brought in another designer to bounce ideas around. Afterwards, I created low-fidelity wireframes to share with the feature team.

Balancing Feasibility with Timeline Pinch
The original UX concept of editing an active message, storing the old message info, and re-updating with the new info on that singular message - message versioning - and what would be required from a back-end perspective to make that possible wasn’t feasible due to techinical scope and timeline. So our team needed to make considerations for what we can offer in the UX.
(X) Removed Functionality

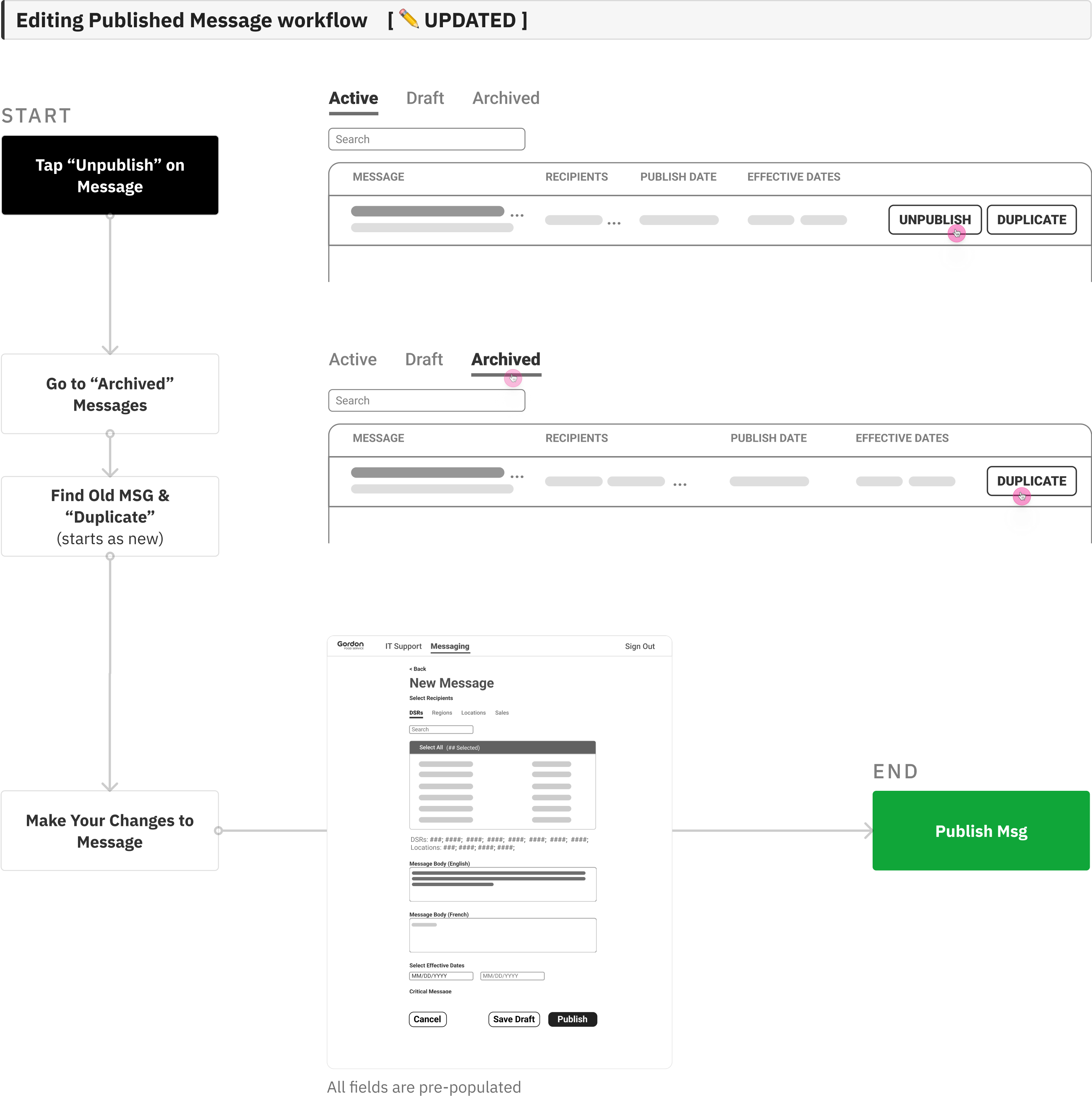
A New Turn for Adapting the Design
After this discussion of cutting scope, I was left with an important UX design question to answer:
new roadblock
“How do we help users edit a published message with a less robust experience?”
Preparing prototype for internal review
The original UX concept of editing an active message, storing the old message info, and re-updating with the new info on that singular message - message versioning - and what would be required from a back-end perspective to make that possible wasn’t feasible due to techinical scope and timeline. So our team needed to make considerations for what we can offer in the UX.
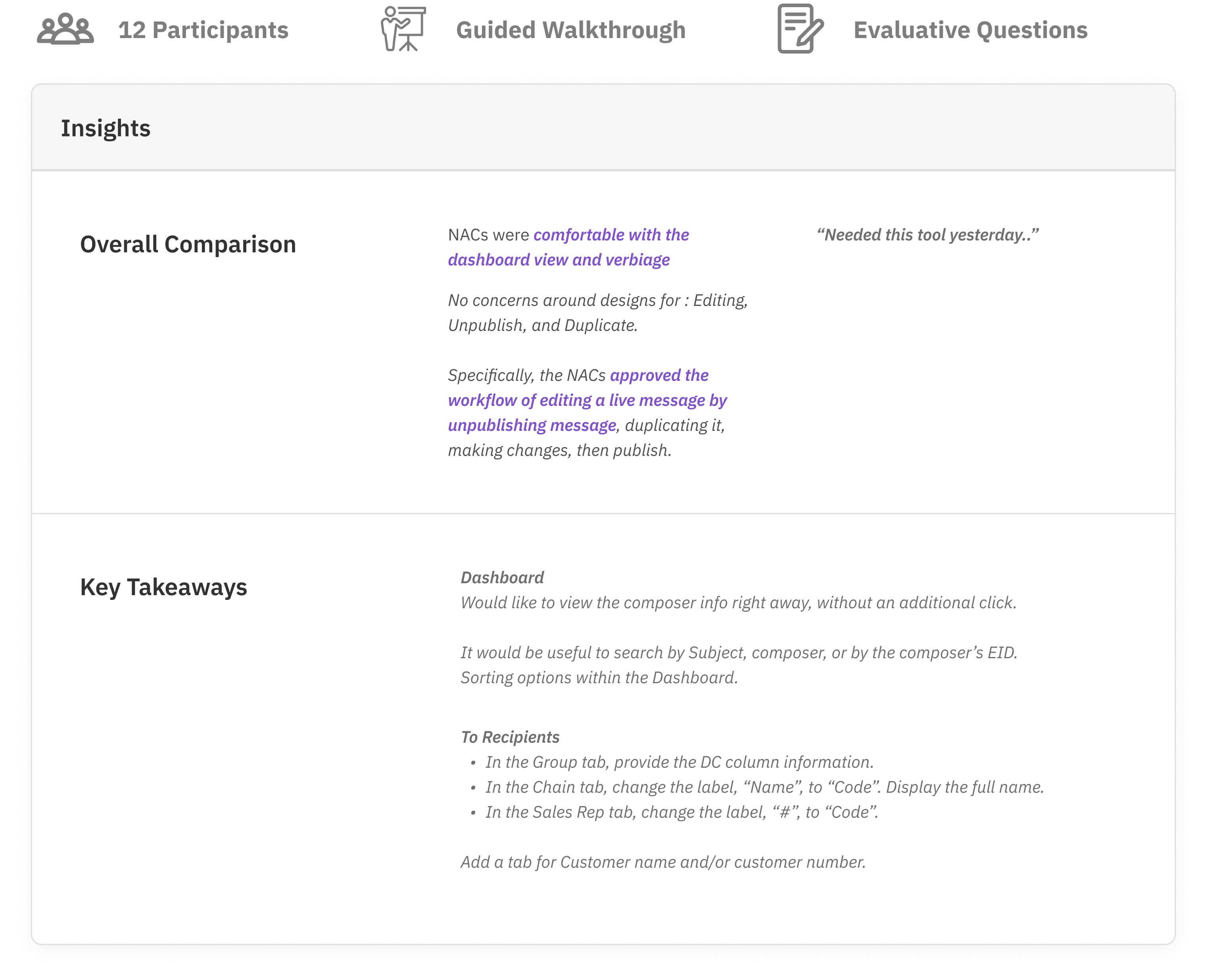
Evaluating Design Effectiveness with Sales
Next, a Senior UX designer and myself created a research discussion guide to guage the usability of the prototype design with our stakeholders. The product owner and lead UX facilitated the focus group while I took notes.
measuring success on
Guage users perception / feelings on publishing a new message, and if its intuitive.
Ensure users understand how to edit/fix a published message.
Validate design have all required info & form fields for messaging to customers.

Delivering Outcomes ... and messages!
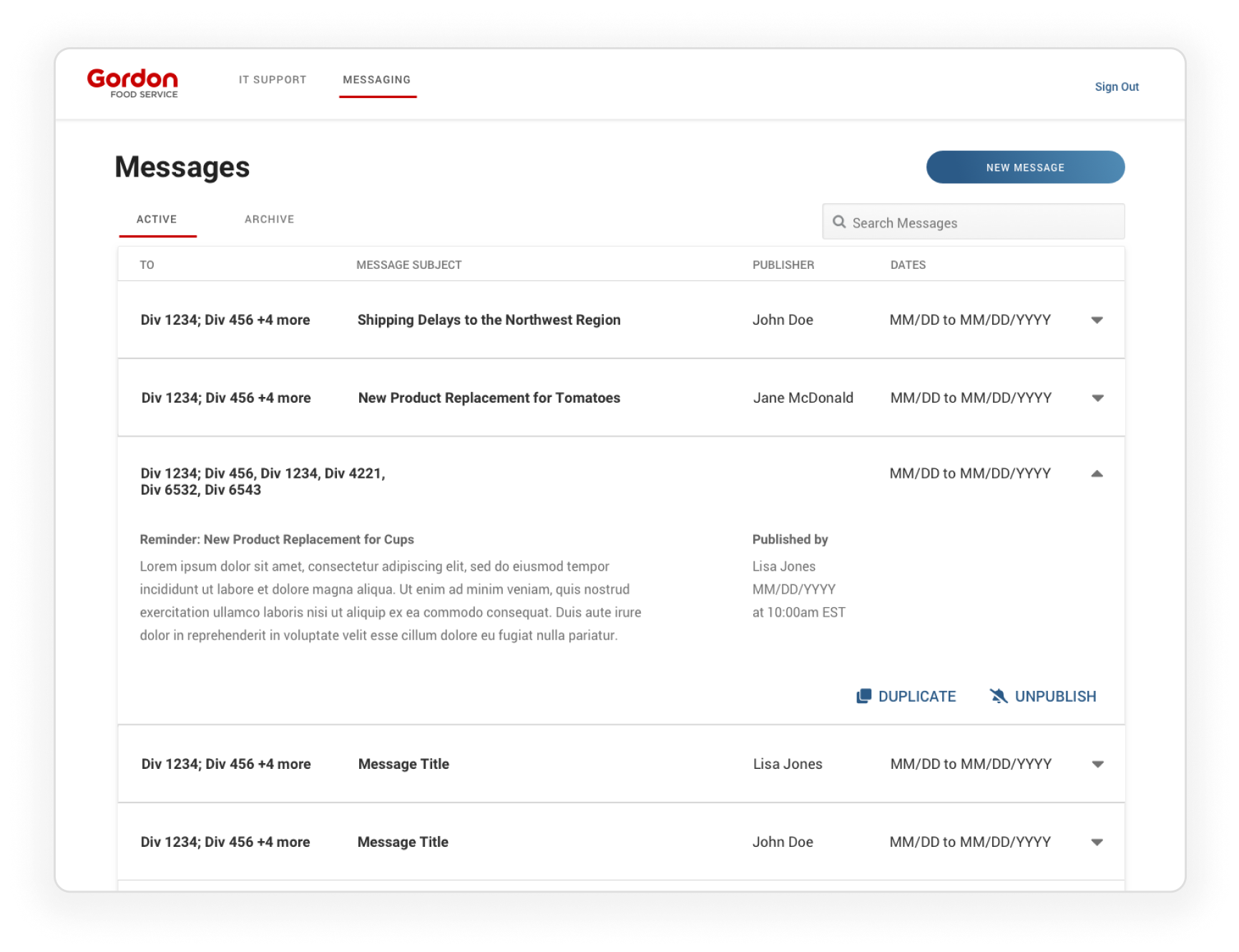
2 Usabililty enhancements
- Add the message composer’s info to the dashboard view
- Modified the UI design to include necessary attributes and verbiage in the Recipients area of composing a message

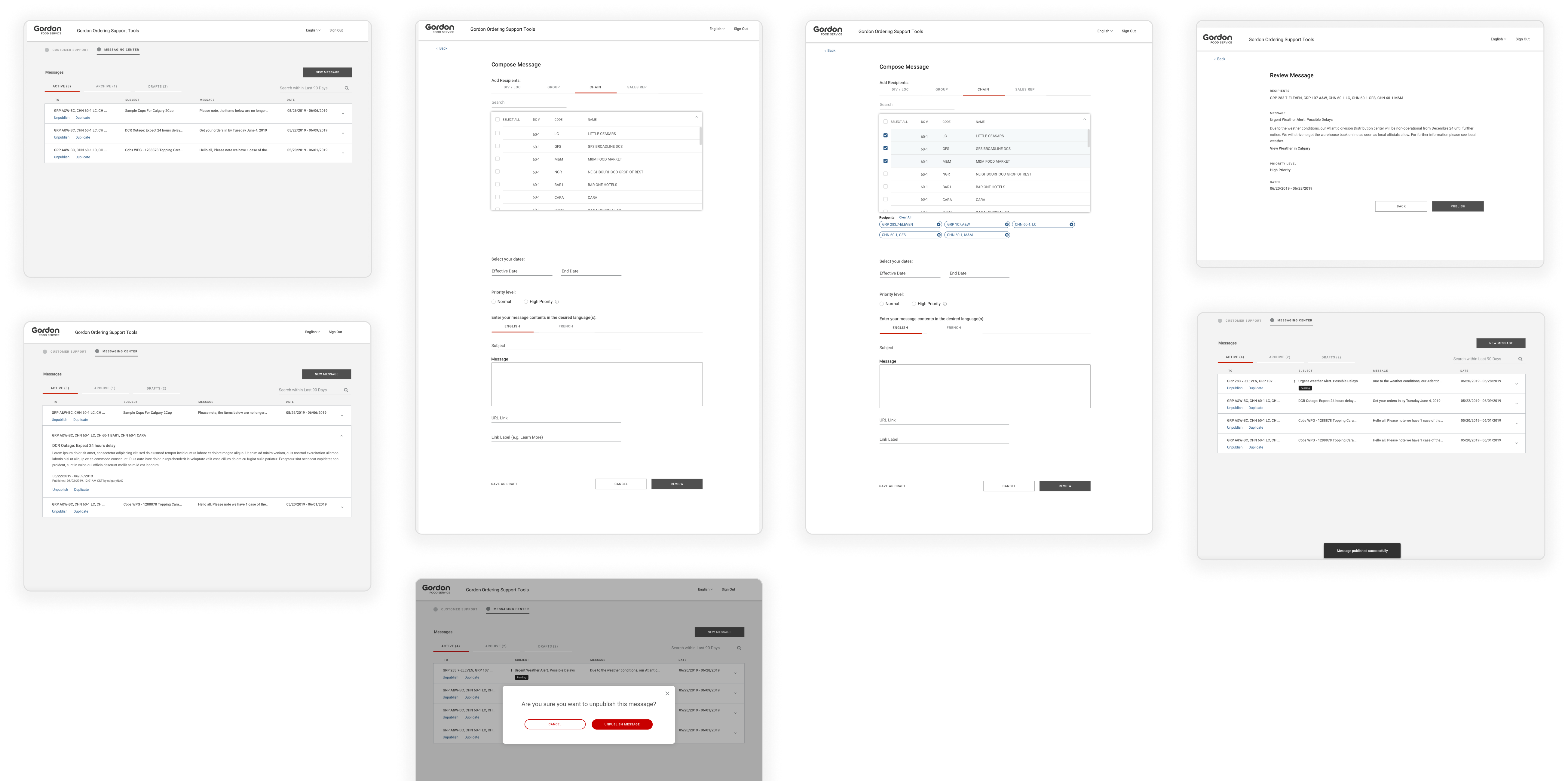
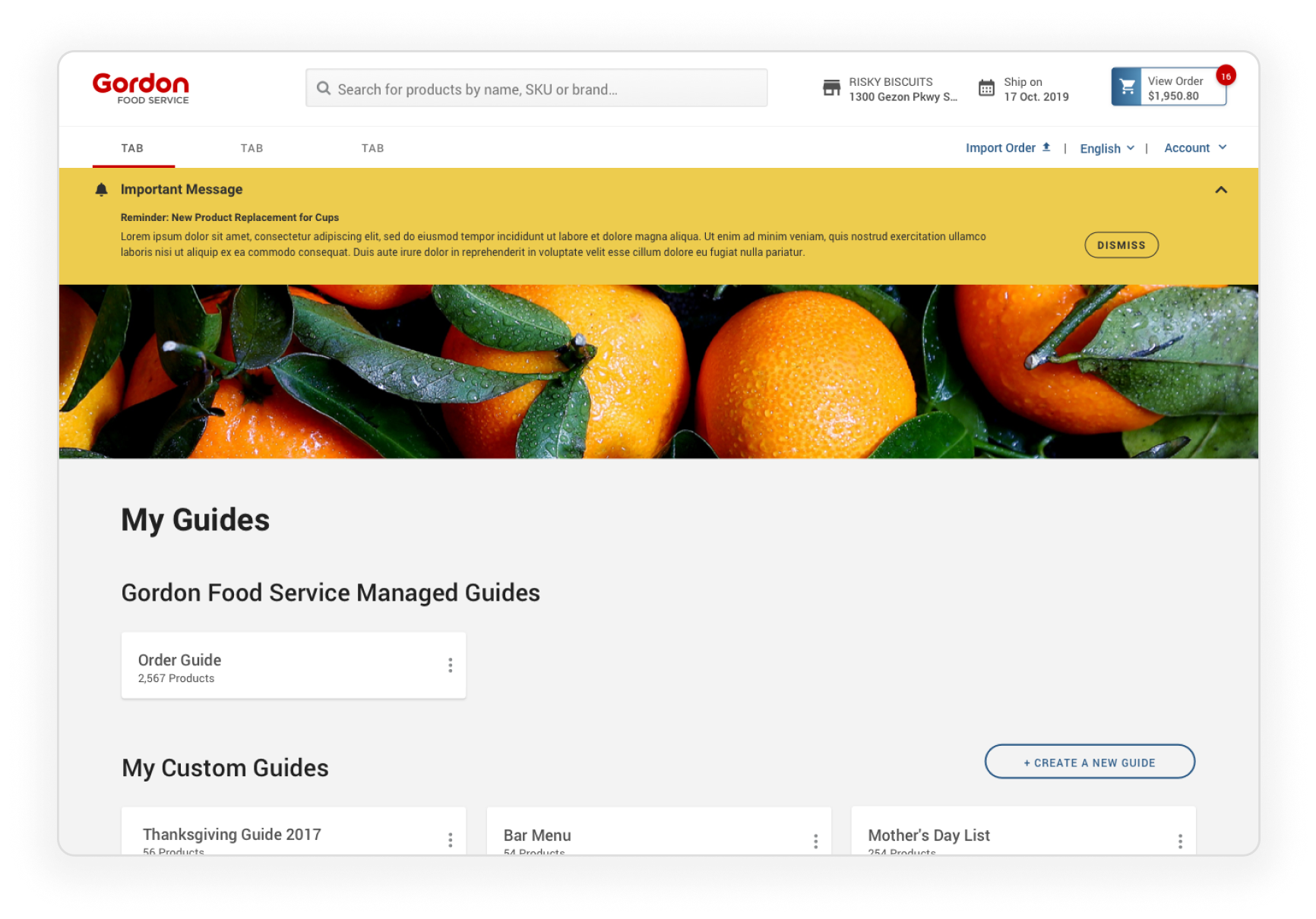
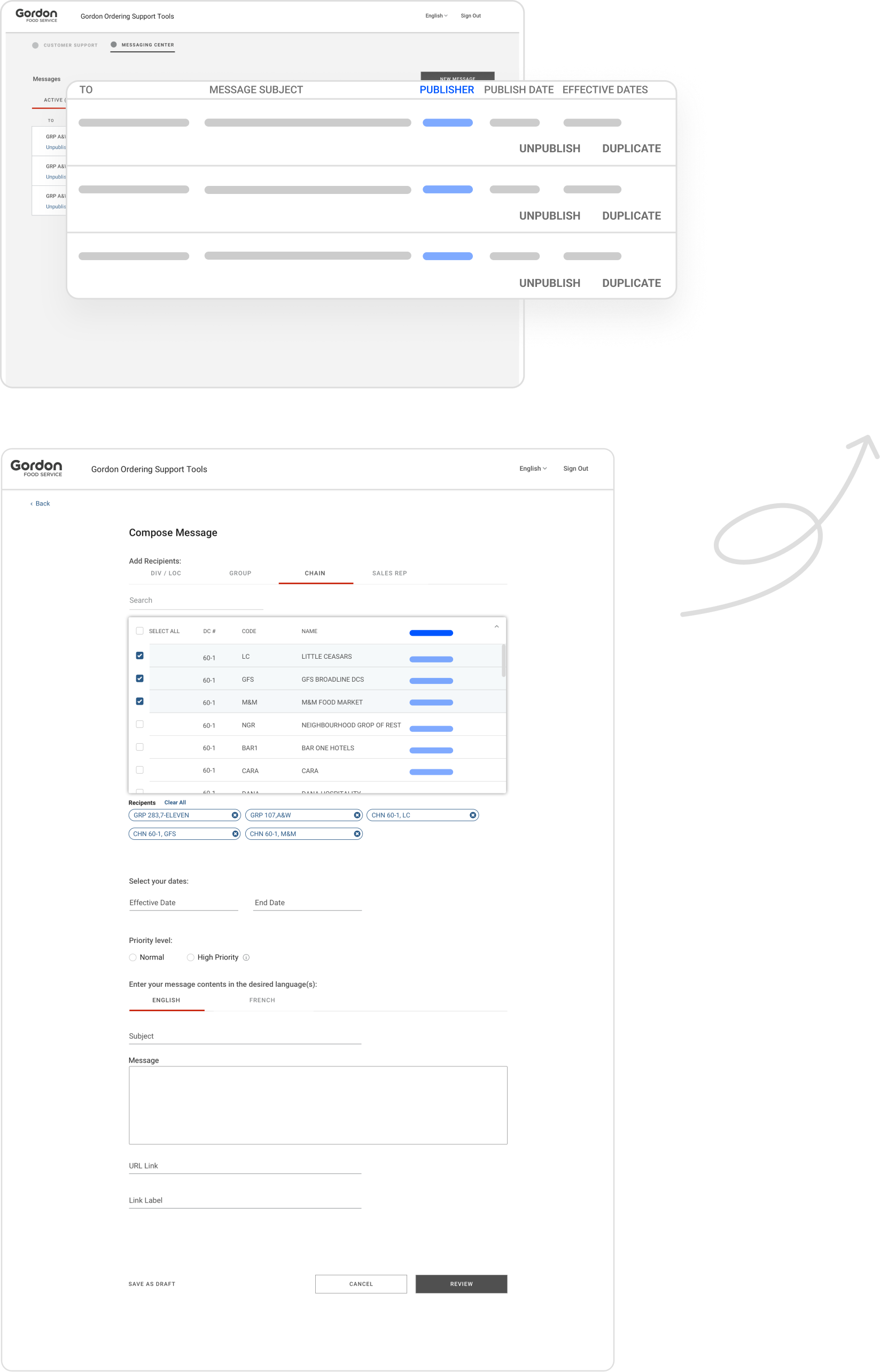
Final Designs
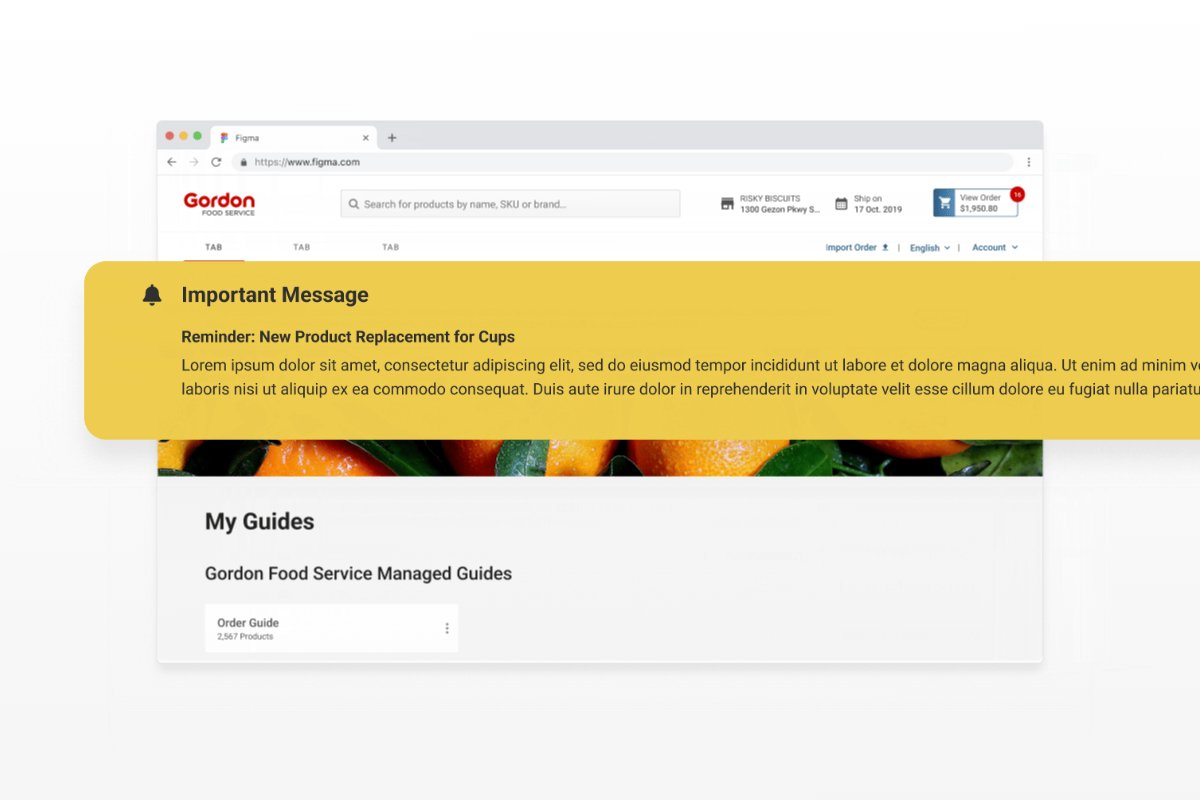
Messaging App : Internal Employee Experience
Gordon Ordering : Customer Experience
Reflecting on Lessons Learned
During the process of designing this internal messaging app at GFS, I a couple key takeaways were:
The Power of Story Mapping
The value of story mapping to get the whole team together to externalize and develop shared understanding of product vision and goals in a collaborative and fun session.
Staying Lean and Flexible
Through multiple iterations and reducing scope, it showed the importance of staying lean and flexible during projects.
Focusing on Business Impact
I wasn't able to gather any metrics on usage and impact to business. Thought its a good reminder to try identify measures in business impact / outcomes.